NetSec Lecture Notes - Lesson 5 - Browser Security Models
Browser Security Models
Common Application Attacks Quiz
- Modifies back-end statement through user input
- Injection
- Inserts Javascript into trusted sites
- Cross site scripting
- Program flaws allow bypass of authentication methods
- Broken Authentication and Session
- Attackers modify file names
- Insecure Direct Object References
- Abuses lack of data encryption
- Sensitive data exposure
- Exploits misconfigured servers
- Security misconfiguration
- Privilege functionality is hidden rather than enforced through access controls
- Missing Function Level Acces Control
- Uses unpatched third-party components
- Using components with known vulnerabilities
Goals of Web Security
- Browse the web safely
- No stolen information
- Site A cannot compromise session at Site B
- Support secure web applications
- Applications delivered over the web should be able to achieve the same security properties as standalone applications
Web Security Threat Model vs Network Security Threat Model
- Web security threat model:
- Attacker sets up a malicious site
- Attacker does not control the network
- Network security threat model:
- Attacker intercepts and controls network
- Can be much more active
Attack Top 10 Quiz
- Injection
- Broken Authentication and Session
- Cross Site Scripting
- Insecure Direct Object References
- Security MIsconfiguration
- Sensitive Data Exposure
- Missing Function Level Access Control
- Cross Site Request Forgery
- Using Components with Known Vulnerabilities
- Unvalidated Redirects and Forwards
Web Threat Models
- Web Attacker
- Control attacker.com
- Can obtain SSL/TLS certificate for attacker.com
- User visits attacker.com * Or: runs attacker’s app, etc.
- Typically passive. Set up infra and wait for users
- Network Attacker
- More powerful
- Can perform passive actions, such as wireless eavesdropping
- Or active actions, such as an “evil” router, or DNS poisoning
- Attacker changes the DNS entries for legimitate sites to redirect to malicious servers
- Malware Attacker
- Most general and powerful attack
- Attacker escapes browser isolation mechanisms and runs separately under control of OS
- Browsers may contain exploitable bugs
- Often enable remote code execution by web sites
- Even if browsers were bug-free, still lots of vulnerabilities on the web
- XSS, SQLi, CSRF, etc.
Modern websites
- Typical website contains both static and active contents
- Active contents can be from many sources and combined in many ways
- Acting parties on a website can include:
- Page developers
- Library developers
- Service providers
- Data providers
- Ad providers
- Other users
- Extension developers
- CDN
- Basic security questions:
- Protecting sensitive informataion in browser
- Ensuring some form of integrity
- How do we protect page from ads/services?
- How to share data with cross-origin pages?
- How to protect one user from another’s content?
- How do we protect the page from a library?
- How do we protect page from CDN?
- How do we protect extension from page?
Website Quiz
- In 2015 how many active websites were on the internet?
- 1 billion
- How many websites does Google quarantine each day?
- 10,000
- How many malicious websites are identified each day?
- 30,000
Browsers
Browsers vs Operating Systems
- Primitives
- Operating System
- System calls
- Processes
- Disk
- Web Browser
- Document Object model
- Frames
- Cookie/local storage
- Operating System
- Principles
- Operating System
- Users
- Discretionary Access Control
- Web Browser
- Origins
- Mandatory Access Control
- Operating System
- Vulnerabilities
- Operating System
- Buffer Overflow
- Root Exploit
- Web Browser
- Cross-site scripting
- Cross-site request forgery
- Cache history attacks
- Operating System
Basic Execution Model
- Each browser window or frame:
- Loads Content
- Renders
- Processes HTML and scripts to display the page. May involve images, subframes, etc
- Responds to events
- User actions: onClick, onMouseover
- Rendering: onLoad, onUnload
- Timing: setTimeout, clearTimeout
- Browser content comes from many sources and these can interact with each other
Sandbox
- Goal: safely execute JavaScript code provided by a remote website. No direct file access, limited access to OS, network, browser data, content that came from other websites
- Same Origin Policy (SOP): Can only read properties of documents and windows from the same protocol, domain, and port
- User can grant privileges to signed scripts:
- UniversalBrowserRead/Write, UniversalFileRead, UniversalSendMail
Sandbox Quiz
- For each characteristic, put an S for Sandbox, V for virtual machine, or B for both
- Anything changed or created is not visible beyond its boundaries
- B
- If data is not saved, it is lost when the application closes
- S
- It is a machine within a machine
- V
- Lightweight and easy to set up
- S
- Disk space must be allocated to the application
- V
Browser Same Origin Policy
- URL:
protocol://domain:port/path?params - Origin is defined as protocol, domain, and port
- Same Origin Policy (SOP) for DOM:
- Origin A can access origin B’s DOM if A and B have same protocol+domain+port
- Same Origin Policy for cookies:
- Generally, based on protocol+domain+path
- protocol is optional
Frame Security
- Windows may contain frames from different sources
- Frame and iFrame are like “mini browser windows”
- Frame: rigid division as part of frameset
- iFrame: floating inline frame
- Why use frames?
- Can display webpage within a frame
- Frames provide a natural separation of different web contents
- Delegate scren area to content from another source
- Browser provides isolation based on frames
- Parent window may work even if frame is broken
- Should be able to achieve the same level of isolation whether we use two separate browser windows, or a frame within a window
- Apply the Same Origin Policy to achieve frame security
- Each frame of a page has an origin (
protocol://host:port) - Frame can access its own origin
- Network access
- Read/write DOM
- Storage (cookies)
- Frame cannot access data associated with a different origin
- Each frame of a page has an origin (
- Frame-Frame Relationships
canScript(A,B)- Can Frame A execute a script that manipulates arbitrary/nontrivial DOM elements of Frame B?
canNavigate(A,B)- Can Frame A change the origin of content for Frame B?
- Frame-Principal Relationships
readCookie(A,S)andwriteCookie(A,S)- Can Frame A read/write cookies from site S?
Browsing Context
- A frame with its DOM
- A web worker (thread), which does not have a DOM
- Javascript executed from an HTML page that runs in the background independently of other user interface scripts that may also have been executed from the same HTML page
- Every browsing context:
- Has an origin, determined by protocol, host, port
- Is isolated from others by same-origin policy
- May communicate to others using postMessage
- Can make network requests using XHR or tags
- XHR is used for sending http/s requests and load the results from a web server
- Many similarities between a browsing context and an OS process
- Modern Structuring Mechanisms
- HTML5 iframe Sandbox: Load with unique origin, limited privileges
- Directives
- Sandbox
- Ensures iframe has unique origin and cannot execute JavaScript, no form submission, disable API’s, prevent content from using plugins, etc
- allow-scripts
- Ensures iframe has unique origin
- allow-forms
- allows form submission
- allow-popups
- allows popups
- allow-pointer-lock
- allows pointer lock (mouse moves)
- allow-same-origin
- allows the document to maintain its origin. pages loaded from origin will retain access to that origin’s data
- allow-scripts
- allows JavaScript execution, and also allows features to trigger automatically (as they’d be trivial to imiplement via JavaScript)
- allow-top-navigation
- allows the document to break out of the frame by navigating the top-level window
- Sandbox
- Directives
- Content Security Policy (CSP): Whitelist instructing browser to only execute or render resources crom specific sources
- Goal: Prevent andl imit damage of XSS
- XSS attacks bypass the same origin policy by tricking a site into delivering malicious code along with intended content
- Approach: restrict resource loading to a whitelist
- Prohibits inline scripts embedded in script tags, inline event handlers and javascript, URLs
- Disable JavaScript eval(), new Function (), etc.
- Content-Security-Policy HTTP header allows site to create whitelist, instructs the browser to only execute or render resources from those sources
- Directives
- script-src
- limits the origins for loading scripts
- connect-src
- limits the origins to which you can connect (via XHR, WebSockets, and EventSource)
- font-src
- specifies the origins that can serve web fonts
- frame-src
- lists origins that can be embedded as frames
- img-src
- lists origins from which images can beloaded
- media-src
- restricts the origins for audio and video
- object-src
- allows control over Flash, other plugins
- style-src
- is script-src counterpart for style sheets
- default-src
- define the defaults for any directive not specified
- script-src
- Source Lists
- Specify by scheme, e.g. https
- Specify by host name, matching any origin on that host
- Specify by Fully qualified URI
- Wildcards accepted, only as scheme, port, or in the leftmost position of the hostname
- ‘none’ matches nothing
- ‘self’ matches the current origin, but not subdomains
- ‘unsafe-inline’ allows inline JavaScript and CSS
- ‘unsafe-eval’ allows text-to-JavaScript mechanisms like eval()
- Goal: Prevent andl imit damage of XSS
- Cross-Origin Resource Sharing (CORS) Relax same-origin restrictions
- HTML5 Web Workers: Separate thread; isolated but same origin. Not originally intended for security, but helps
- SubResource integrity (SRI)
- HTML5 iframe Sandbox: Load with unique origin, limited privileges
CSP Quiz
- If you have third party forum software that has inline script, CSP cannot be used
- False
- CSP will allow third party widgets (e.g. Google +1 button) to be embedded on your site
- True
- For a really secure site, start with allowing everything, then restrict once you know which sources will be used on your site
- False
Web Worker
- Not originally intended for security, but help security a good deal
- Run in an isolated thread, loaded from a separate file
- Example
var worker = new Worker('task.js'); worker.postMessage(); // start the worker - Has the same origin as the frame that creates it, but no DOM
- Communicate using postMessage
// main thread
var worker = new Worker('doWork.js');
worker.addEventListener('message', function(e) {
console.log('Worker said: ', e.data);
}, false);
worker.postMessage('Hello World'); // Send data to worker
// doWork
self.addEventListener('message', function(e) {
self.postMessage(e.data); // Return message it is sent
}, false);
SubResource Integrity (SRI)
- Many pages pull scripts and styles from a wide variety of service and content delivery networks
- How can we protect against:
- downloading content from a hostile server (via DNS poisoning, or other such means)
- Modified file on the Content Delivery Network (CDN)
- Idea: page author specifies hash of (sub) resource they are loading; browser checks integrity
- examples shown in script tag with integrity=SHAHASH
- What happens if the integrity check fails?
- Case 1 (default)
- Browser reports violation and does not render/execute resource
- Case 2
- CSP directive with integrity-policy directive set to report
- Browser reports violation, but may render/execute resource
- Case 1 (default)
Cross Origin Resource Sharing (CORS)
- Example given of AWS.com and Amazon.com wanting to share resources, as both are owned by Amazon
- We want the same origin policy still, prevent other sites from corrupting our interactions
- CORS is a techniqque for relaxing the same-origin policy, allowing JavaScript on a web page to consume content from a different origin
- A website whitelists all domains
How CORS Works
- Browser sends Origin header with XmlHttpRequest request
- This origin is the parent page, e.g. https://amazon.com
- Server can inspect Origin header and respond with Access-Control-Allow-Origin header
CORS Quiz
- CORS allows cross-domain communication from the browser
- True
- CORS requires coordination between the server and client
- True
- CORS is not widely supported by browsers
- False
- The CORS header can be used to secure resources on a website
- False
SOP Quiz
- Recall that a same-origin policy requires requests to access data must be from the same origin. What is the definition of an origin?
- A combination of URI (Uniform Resource Identifier) scheme, hostname, and port nubmer
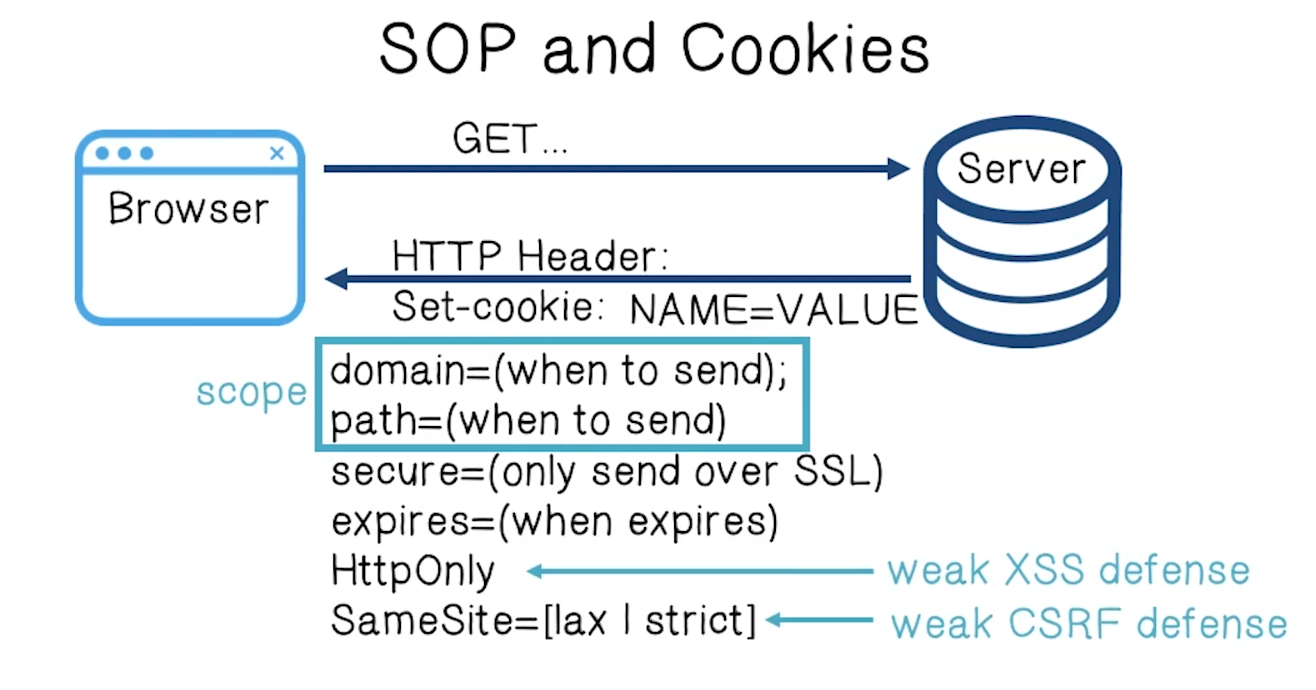
SOP and Cookies
- When a browser visits a website, the server sets a cookie for that client
- There are a number of attributes that can be set via cookie
Scope Setting Rules
- Domain: any domain-suffix of URL-hostname, except TLD
- login.site.com can set cookies for all of site.com, but not for another site or TLD
- Allowed Domains:
- login.site.com
- site.com
- Disallowed Domains:
- other.site.com
- othersite.com
- .com
- Allowed Domains:
- login.site.com can set cookies for all of site.com, but not for another site or TLD
- Path can be set to anything within allowed domains
Settingand DeletingCookies by Server
- Cookies are identified by (name, domain, path)
- Cookie1
- name = userid
- value = test
- domain = login.site.com
- path = /
- secure (means it must be https)
- Cookie2
- name = userid
- value = test123
- domain = .site.com
- path = /
- non-secure
- Goal is that server only sees cookies in its own scope
Client-side read/write: document.cookie
- Setting a cookie in Javascript:
- document.cookie = “name=value; expires…;”
- Reading a cookie:
- alert(document.cookie) -> prints string containing all ocokies available for document (based on protocol, domain, path)
- HttpOnly cookies: not included in document.cookie and cannot be accessed by client-side scripts
SOP Security Quiz
- given this website: “http://www.example.com/dir/page.html”, determine the outcome (success or failure) for each compared URL. Check each URL that has the same origin as the given site
- http://www.example.com/dir2/other.html
- True
- http://www.example.com/dir/page2.html
- True
- http://username:[email protected]/dir2/other.html
- True
- http://www.example.com:81/dir/other.html
- False
- http://example.com/dir/other.html
- False
- https://www.example.com/dir/other.html
- False
Cookie Quiz
- A cookie with an origin of a top-level domain
- Super
- A cookie that is regenerated after it is deleted
- Zombie
- A cookie that can only be sent in request originating from the same origin as the target domain
- SameSite
- A cookie that cannot be accessed by client-side APIs
- HttpOnly
- A cookie that belongs to a domain that is different than the one shown in the address bar
- Third-party
- An in-memory cookie. It does not have an expiration date. It is deleted when the browser is closed
- Session
- A cookie that has an expiration date or time. Also called tracking cookies
- Persistent
- A cookie that can only be transmitted over an encrypted connection
- Secure
Cookie Protocol Problems
- The server is blind
- Does not see cookie attributes (e.g. secure, HttpOnly)
- Does not see which domain set the cookie
- Server only sees:
- Cookie: NAME=VALUE
Example 1
- Alice logs in at login.site.com, generating a session-id of Alice’s session
- Alice visits evil.site.com, overwriting the .site.com cookie with session-id of user Badguy
- Alice visits course.site.com, course.site.com thinks it’s interacting with Badguy
- Problem is that course.site.com expects session-id from login.site.com; cannot tell that session-id cookie was overwritten
Example 2
- Alice logs in at https://accounts.google.com
- That site sets the cookie, with secure flag
- Alice visits http://www.google.com (cleartext)
- Network attacker can inject into response:
Set-Cookie: SSID=badguy; secure- Which will secure and overwrite secure code
- Problem is that a network attacker can intercept and re-write HTTPS cookies! HTTTPS cookie value cannot be trusted
Interaction with the DOM SOP
- Path separation is done for efficiency not security
- x.com/A is only sent the cookies it needs
- Cookie SOP path separation:
- x.com/A does not see cookies of x.com/B
- Not a security measure because x.com/A still has access to DOM of x.com/B
Cookies have no integrity
- User can change and delete cookie values
- Edit cookie database (FireFox: cookies.sqlite)
- Modify cookie header (FireFox: TamperData extension)
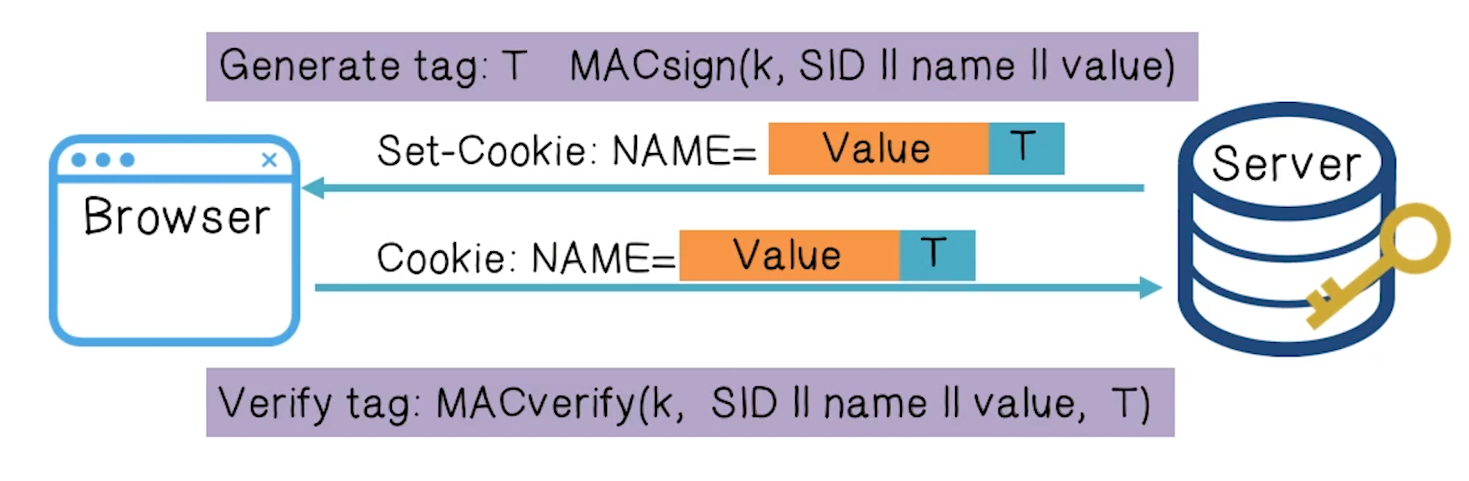
Cryptographic Checksums
- Goal: data integrity
- Requqires server-side secret key k unknown to browser

Example: ASP.NET
System.Web.Configuration.MachineKey- Secret web server key intended for cookie protection
- Creating an encrypted cookie with integrity
HttpCookie cookie = new HttpCookie(name, val)HttpCookie encodedCookie = HttpSecureCookie.Encode(cookie)
- Decrypting an validating an encrypted cookie
HttpSecureCookie.Decode(cookie)
Checksum Quiz
- Cryptographic hash functions that are not one-way are vulnerable to preimage attacks
- True
- A difficult hash function is one that takes a long time to calculate
- False
- Should be hard to analyze, but not to calculate
- A good cryptographic hash function should employ an avalanche effect
- True